Thiết kế giao diện web bằng bootstrap – Website của bạn sẽ nhận được những phản hồi tích cực và hiển thị tốt trên các thiết bị khác nhau. Bạn sẽ không cần phải lo lắng việc một website được hiển thị trên máy tính sẽ khác so với hiển thị trên các thiết bị di động.
Để giúp mọi người hiểu hơn về bootstrap cũng như hiểu rõ hơn về nền tảng và cách thiết kế web bằng bootstrap. Enweb mời các bạn theo dõi bài viết dưới đây!

Bootstrap là gì?
Bootstrap là một khung của phần mềm CSS, HTML và JavaScript phổ biến để thiết kế web responsive. Bootstrap được sử dụng để xây dựng các trang web responsive di động, có các tính năng động và khá dễ hiểu.

Xem thêm: Chạy quảng cáo Google Đà Nẵng chuyên nghiệp
Tại sao lập trình viên nên thiết kế giao diện web bằng bootstrap?
- Bootstrap có hệ thống lưới
Bootstrap đi kèm một hệ thống lưới được dựng trước, bạn sẽ không mất nhiều thời gian để code lưới Bootstrap mà chỉ cần một vài thao tác code tay đơn giản. Bạn có thể dễ dàng xác định các điểm dừng tuỳ chỉnh ở mỗi cột nhanh chóng bằng cách sử dụng những khoảng nghỉ và mức độ khoảng cách theo ý muốn. Bạn có thể giữ nguyên mặc định bởi nó có thể đáp ứng nhu cầu cho trang web của bạn.
- Hình ảnh bootstrap
Thiết kế giao diện web bằng bootstrap đi kèm với mã riêng, tự động thay đổi kích thước hình ảnh dựa vào kích thước màn hình hiện tại. Bạn chỉ cần thêm đuôi .img – responsive vào hình ảnh bạn muốn tuỳ chỉnh, các CSS sẽ được xác định trước khi xử lý các phần còn lại. Bạn cũng có thể thay đổi hình ảnh với việc thêm các đuôi như .img – circle, .img – round mà không cần sự qua lại giữa các mã hay phần mềm thiết kế.
- Thành phần bootstrap
Bootstrap đi kèm với các thành phần giúp quá trình thiết kế web và xử lý web được dễ dàng hơn bao gồm các thanh điều hướng, thanh tiến độ, thanh kéo thả, hình thu nhỏ…Ngoài ra, bạn có thể yên tâm hơn khi một trong số đó đều hiển thị rất tuyệt vời với bất kỳ kích thước màn hình hay thiết bị di động nào được sử dụng.
Xem thêm: Hướng dẫn thiết kế web bằng dreamweaver cs6 miễn phí
- Bootstrap JavaScript
Thiết kế giao diện web bằng bootstrap cho phép các lập trình viên tận dụng các plugin JQuery tuỳ chỉnh. JQuery sẽ cho bạn nhiều điều kiện để trải nghiệm hơn tính tương tác của bootstrap, đồng thời cung cấp các giải pháp cho các cửa sổ và quá trình chuyển tiếp hay băng chuyền hình ảnh.
- Tài liệu Bootstrap
Bootstrap cung cấp cho người dùng những tài liệu tốt nhất và nhận được những đánh giá cao của các lập trình viên. Mỗi đoạn mã đều được mô tả và giải thích chi tiết rõ ràng trên trang web. Bạn chỉ cần chọn một thành phần, sau đó sao chép và dán mã vào website sau đó chỉnh sửa.
- Khả năng tuỳ biến
Khi nói đến bootstap, nhược điểm bị hạn chế đó chính là kích thước và trọng lượng có thể làm chậm ứng dụng khi tải lần đầu tiên. Tuy nhiên khi thiết kế web bằng bootstrap, nó cho phép bạn tuỳ chỉnh các chức năng mà bạn muốn tải xuống. Bạn chỉ cần truy cập trang tuỳ chỉnh và tải xuống sau đó kiểm tra các tính năng của nó, cắt giảm trọng lượng của tệp để tiết kiệm thời gian tải.
- Các mẫu nguồn đa dạng
Khi mức độ thiết kế giao diện web bằng bootstrap ngày càng phổ biến và tăng lên, nhiều người bắt đầu tạo các mẫu dựa vào bootstrap để đẩy nhanh quá trình phát triển web. Có rất nhiều trang web dành riêng cho việc chia sẻ và mua các mẫu tuỳ chỉnh dựa vào bootstrap.

Hướng dẫn thiết kế giao diện web bằng bootstrap chi tiết từ A – Z
Thiết kế web bằng bootstrap với phương pháp thủ công
Bước 1: Tải bootstrap từ trang web chính thức và giải nén
Bước 2: Tạo một thư mục HTML
Bước 3: Sao chép tệp CSS và JS trong thư mục HTML, tạo tệp index.html.
Bước 4: Liên kết tệp CSS bootstrap, sao chép mã được cung cấp bên dưới, dán vào tệp index.html trong thẻ <head>.
Bước 5: Thêm JavaScript Bootstrap lõi sau footer của inđex.html để tải nhanh trang.
Thiết kế web bằng bootstrap sử dụng trình tạo web TemplateToaster Bootstrap
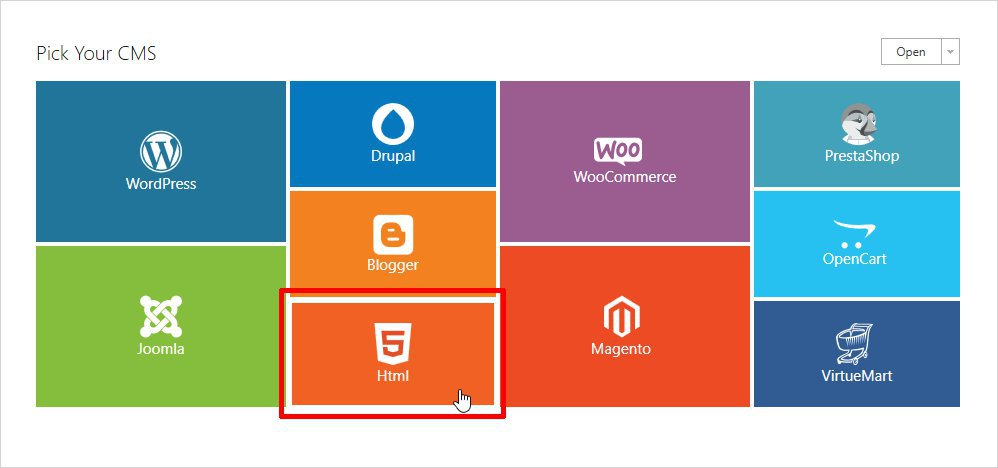
Bước 1: Chọn nền tảng CMS cho thiết kế
Việc đầu tiên chính là tải xuống và cài đặt TemplateToaster trên máy tính. Chọn CMS và đặt tên như wordpress hay Joomla, Drupsl, Magento…nếu bạn muốn tạo một trang web động. Nếu tạo một trang web tĩnh, bạn chọn HTML.

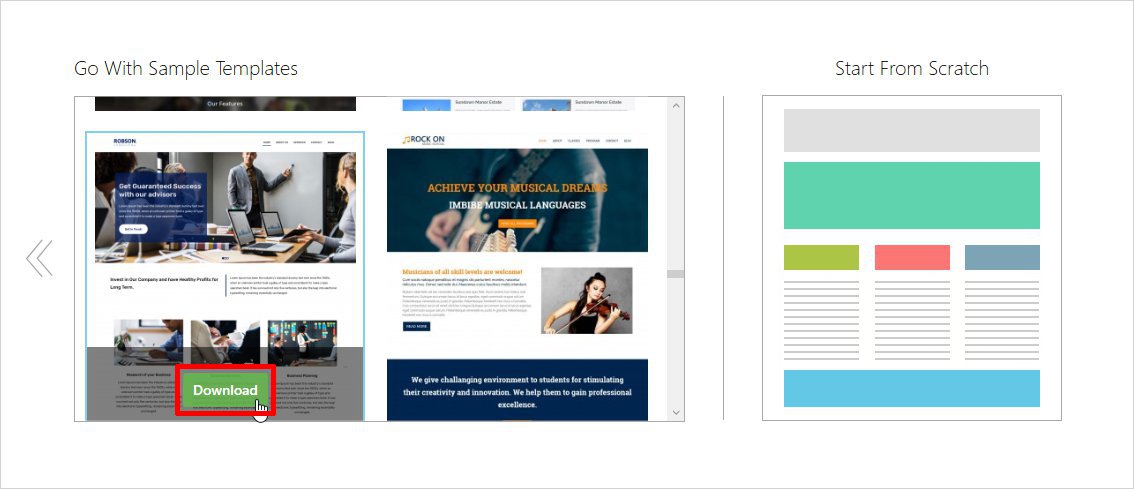
Bước 2: Chọn ví dụ mẫu
Bước này bạn chọn ví dụ mẫu website mà bạn muốn thiết kế website.

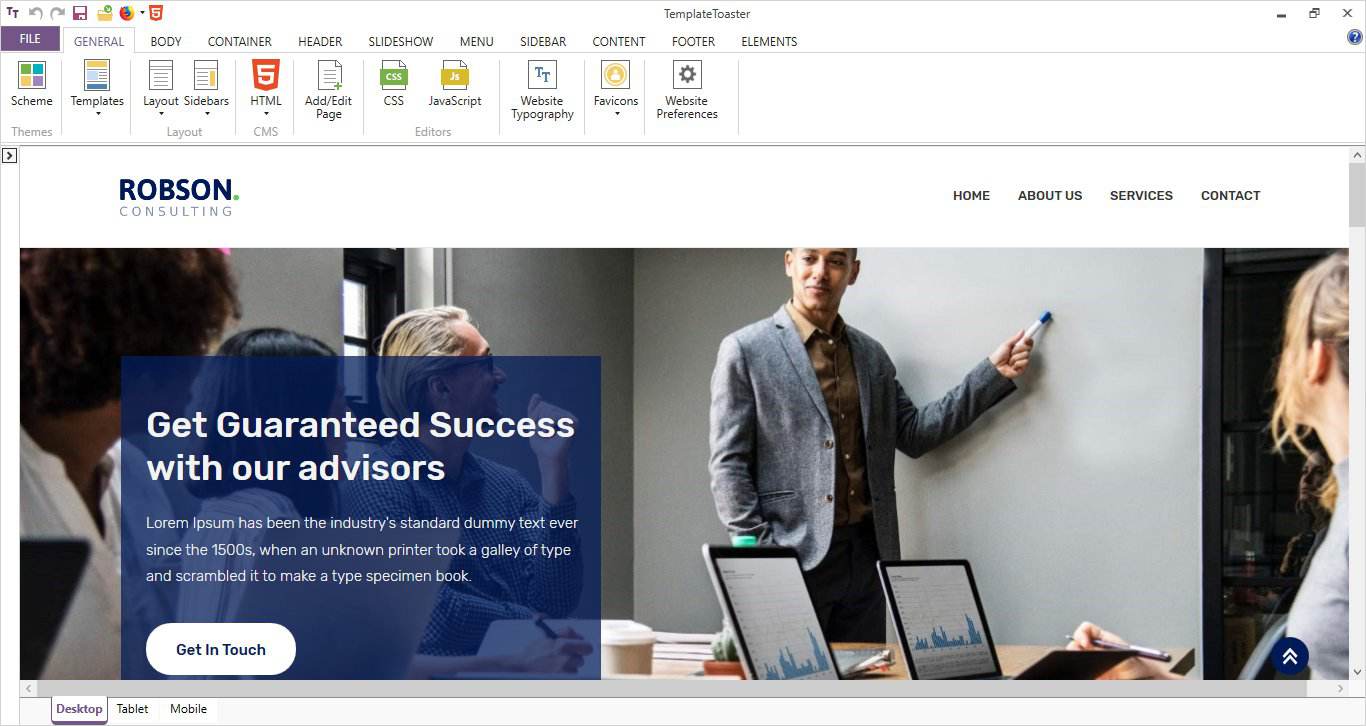
Bước 3: Chuyển đến tab General
Tại tap General, bạn có thể tuỳ chọn favicon, sidebar hay typography…và có thể đặt tuỳ chọn cho trang web.

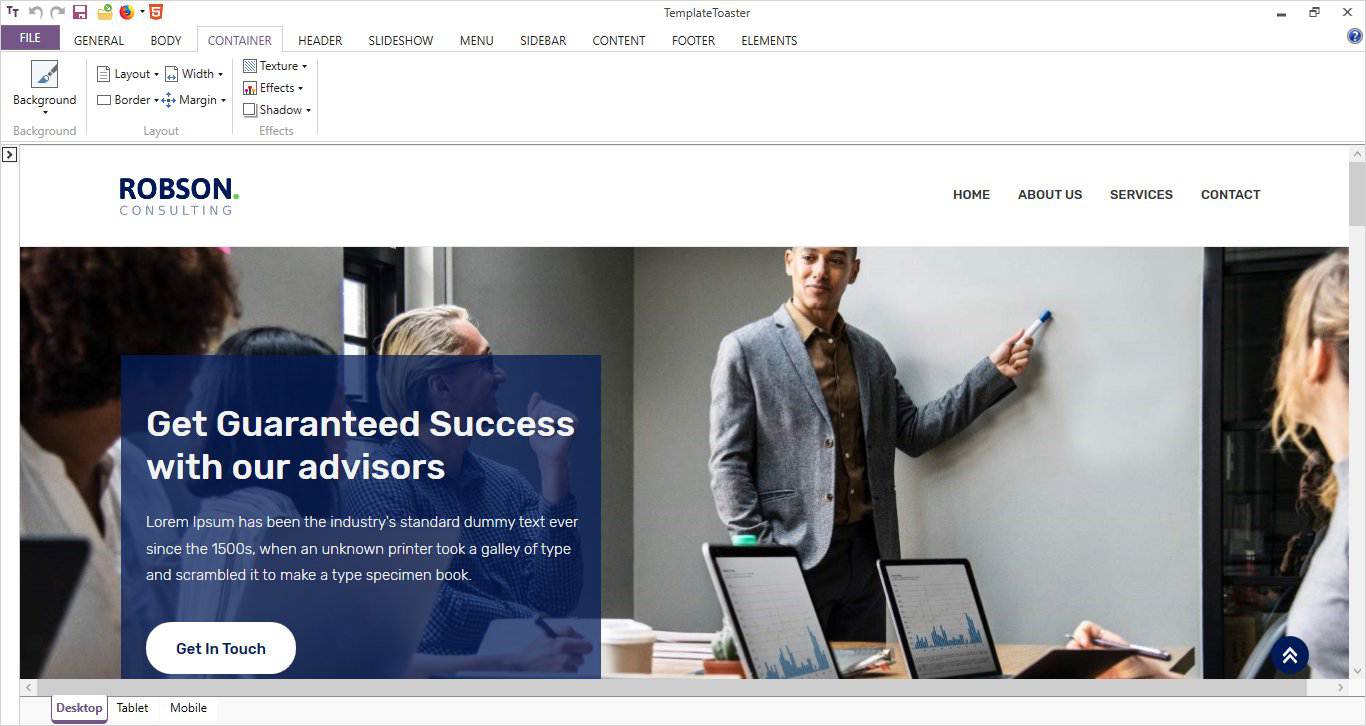
Bước 4: Bố trí và thiết lập
Bố trí và thiết lập, điều chỉnh theo các yêu cầu như chiều rộng, lề, kết cấu, đường viền, kiểu chữ, hiệu ứng…

Bước 5: Đến tap menu
Tại tap menu, bạn có thể tuỳ chọn như đặt các menu hay đặt các logo, chỉnh nút menu theo chiều ngang hoặc dọc. Đặc biệt kiểu chữ, màu nền có thể được đặt riêng.
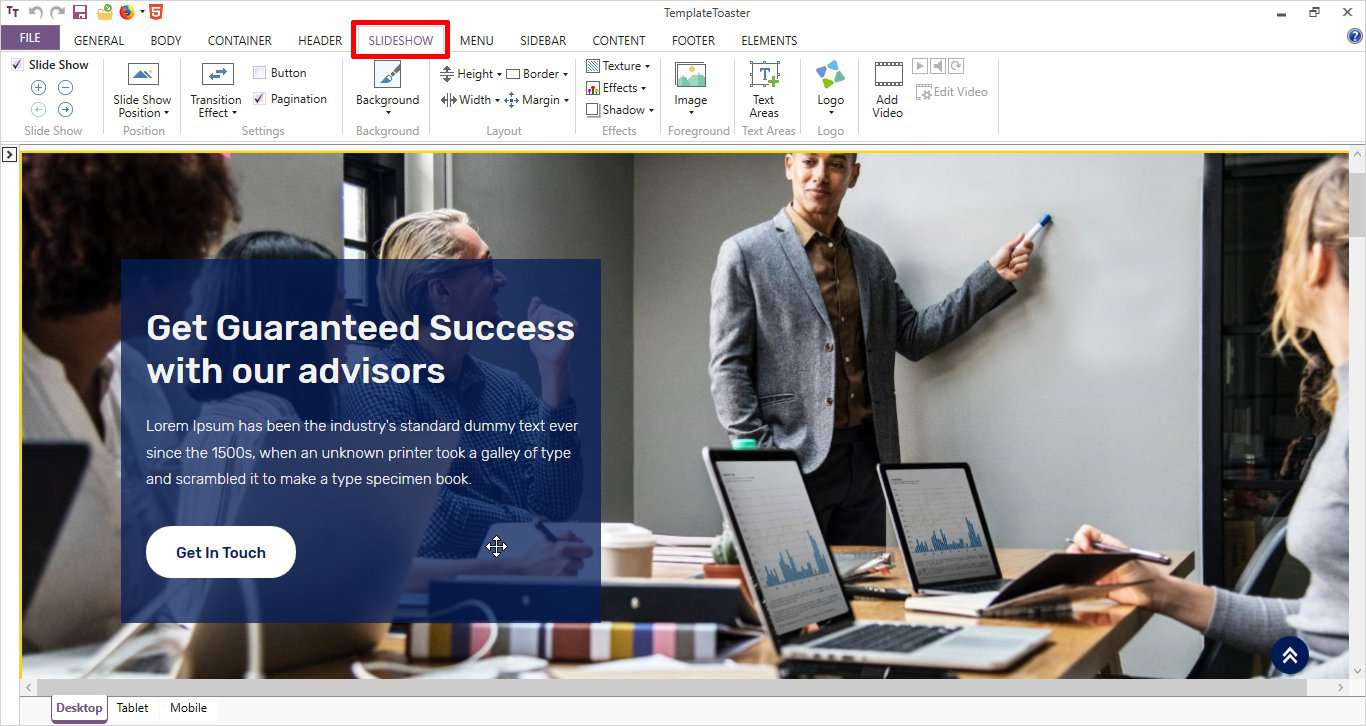
Bước 6: Thêm các trình chiếu vào trang web
Khi thiết kế giao diện web bằng bootstrap, tại bước này bạn có thể thêm một trình chiếu vào trang web, đặt màu nền tương phản với hình nền trước và có thể sử dụng vùng văn bản để hiển thị nội dung trên trình chiếu. Nếu bạn muốn thực hiện các sửa đổi trong trình chiếu hay bất kỳ phần nào thì chuyển chế độ từ máy tính để bàn sang máy tính bảng hay di động ở phía dưới bên trái. Bạn cũng dễ dàng chuyển chế độ bất cứ lúc nào.

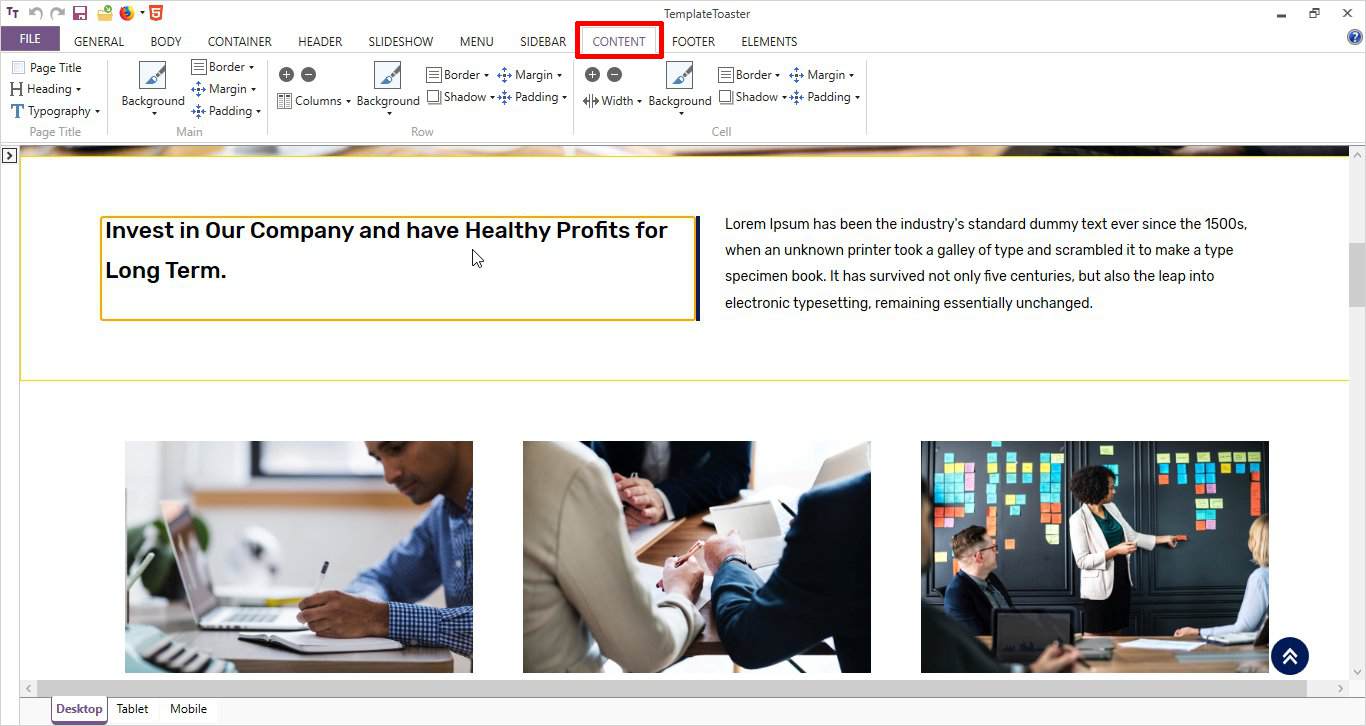
Bước 7: Có thể thay đổi nội dung
Nơi hiển thị nội dung có giá trị trên trang web chính là khu vực nội dung chính. Nhấp chuột vào nội dung, trình chỉnh sửa sẽ bật để bạn có thể chỉnh sửa nội dung với nhiều tap biên tập khác nhau.

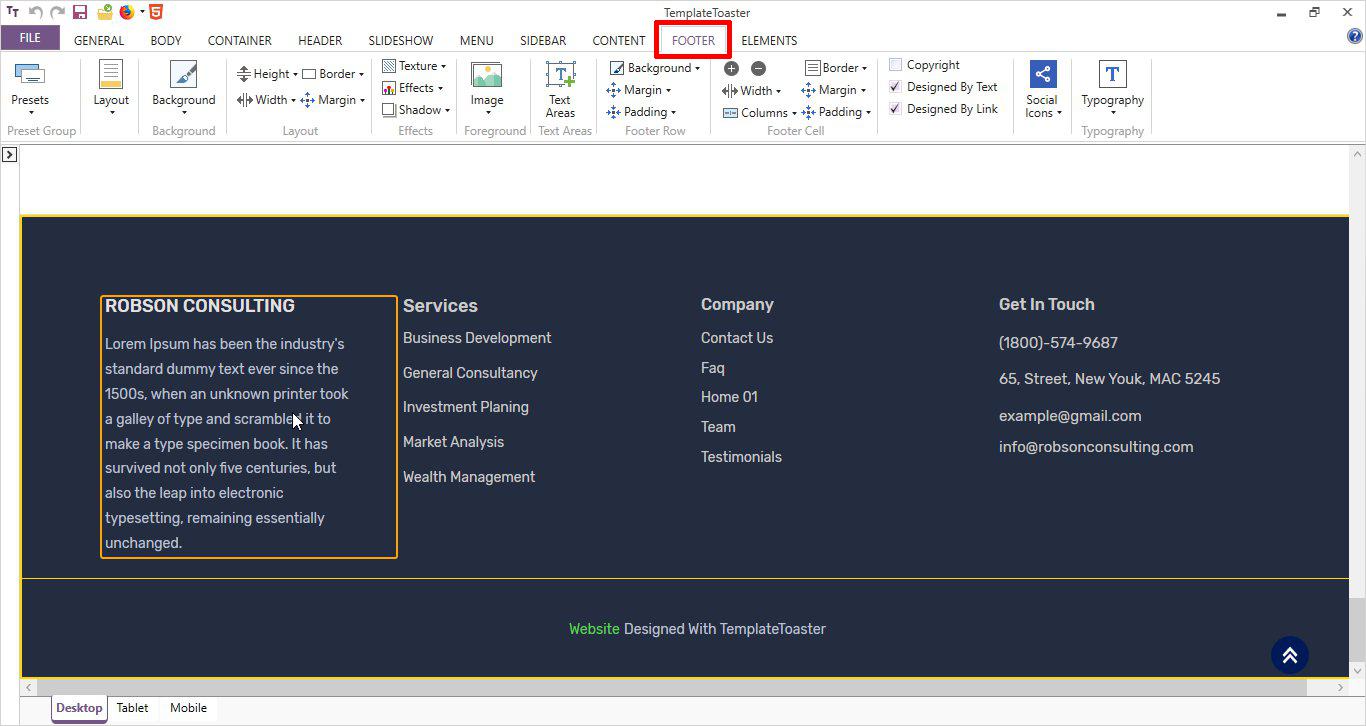
Bước 8: Bước cuối cùng – Tạo footer
Dưới chân trang, bạn có thể sử dụng các biểu tượng xã hội và các thông tin cần thiết như địa chỉ, thông tin liên hệ…và có nhiều đặc quyền khác để tạo ra chân trang thật thu hút.

Mời bạn xem thêm:
- Thiết kế website ở Đà Nẵng
- Thiết kế web với python
- Các trang web thiết kế nhà đẹp, chuyên nghiệp cho dân thiết kế
- Bộ icon thiết kế web chuyên nghiệp
Lời kết
Trên đó là những thông tin hữu ích về bootstrap và hướng dẫn thiết kế giao diện web bằng bootstrap chi tiết. Hy vọng rằng với những chia sẻ đó, bạn sẽ có cái nhìn mới hơn và đầy đủ hơn về bootstrap. Có thể vận dụng vào thực tiễn để thiết kế web bằng bootstrap hiệu quả một cách nhanh chóng và đơn giản.
Theo dõi chúng tôi để cập nhật thêm nhiều bài viết hay và bổ ích khác!







