HTML viết tắt của từ gì? Nó dùng để làm gì và hoạt động như thế nào? Đây là những câu hỏi khá nhiều người quan tâm và thắc mắc, đặc biệt là những người mới bắt đầu tiếp xúc, làm việc với các giao diện website.
Tất tần tật từ A – Z các thông tin về HTML sẽ được Enweb giải mã ngay sau đây. Cùng theo dõi nhé!

HTML viết tắt của từ gì?
HTML viết tắt của từ gì? HTML là viết tắt của cụm từ Hypertext Markup Language ( Có thể gọi là Ngôn ngữ đánh dấu siêu văn bản). HTML thường được sử dụng trong việc tạo nên các cấu trúc, thành phần trong các ứng dụng hoặc trang web, phân chia các đoạn văn, heading, titles, blockquotes…
Có thể bạn chưa biết rằng Tim Berners-Lee là cha đẻ của HTML, cũng là người khai sinh ra World Wide Web, chủ tịch World Wide Web Consortium (W3C – tổ chức thiết lập ra các chuẩn trên môi trường Internet). Nhiều người còn thắc mắc rằng, HTML phải ngôn ngữ lập trình hay không? Chính xác HTML không phải là ngôn ngữ lập trình nhé!
Một tài liệu HTML được hình thành bởi các phần tử HTML (HTML Elements), quy định bằng các cặp thẻ (tag). Các cặp thẻ này được bao bọc bởi một dấu ngoặc ngọn (ví dụ <html>), sẽ được khai báo thành một cặp, bao gồm thẻ mở và thẻ đóng (ví <strong> dụ </strong> và ). Văn bản muốn được đánh dấu bằng HTML được khai báo bên trong cặp thẻ (ví dụ <strong>Đây là chữ in đậm</strong>). Nhưng một số thẻ đặc biệt lại không có thẻ đóng và dữ liệu được khai báo sẽ nằm trong các thuộc tính (ví dụ như thẻ <img>).
Một tập tin HTML bao gồm các phần tử HTML, được lưu lại dưới đuôi mở rộng .htm hoặc.html
Xem thêm: TOP 7 plugin soạn thảo văn bản trong wordpress phổ biến

HTML hoạt động như thế ?
Khi gõ ra 1 tên miền, trình duyệt mà bạn đang sử dụng (ví dụ như Chrome) sẽ kết nối tới 1 máy chủ web bằng cách dùng 1 địa chỉ IP được thấy bằng cách phân giải tên miền đó (DNS). Máy chủ web chính là máy được kết nối internet và nhận các yêu cầu tới trang web từ trình duyệt đó của bạn. Sau đó, máy chủ sẽ gửi trả thông tin về trình duyệt 1 tài liệu HTML để hiển thị trang web.
Khi một tập tin HTML hình thành, trình duyệt web sẽ đảm nhận việc xử lý. Nó sẽ đóng vai trò đọc hiểu nội dung HTML từ các thẻ bên trong và chuyển sang dạng văn bản đã được đánh dấu để đọc hoặc nghe, hiểu (do các bot máy tính hiểu).
Bạn có thể sử dụng bất kỳ trình duyệt web nào (Mozilla Firefox, Google Chrome, Safari) để xem chúng. Trình duyệt sẽ đọc các files HTML này, sau đó xuất bản nội dung lên internet để người đọc có thể xem được nó.
Cấu trúc đoạn HTML sẽ như thế nào?
Như Enweb đã đề cập bên trên, HTML sẽ được khai báo bằng các phần tử bởi các từ khóa. Nội dung bên trong cặp từ khóa là nội dung bạn cần định dạng với HTML. Mỗi trang HTML chứa một bộ các tag (được gọi là elements). Mỗi thẻ có những tác dụng nhất định, xây dựng nên cấu trúc hoàn chỉnh cho Website.
Hầu hết các HTML elements đều có tag mở và tag đóng với cấu trúc <tag></tag>. Nếu muốn biết bố cục HTML một trang web nào đó như thế nào, bạn có thể xem code ví dụ của một trang HTML khác.
Xem thêm: Hướng dẫn thiết kế web bằng dreamweaver CS6 mới nhất

Tạo tập tin HTML bằng chương trình nào?
HTML là một tập tin siêu văn bản, bạn có thể dùng các chương trình soạn thảo văn bản không có các chức năng định dạng văn bản để tạo một tập tin HTML. Bạn có thể dùng Notepad trong Window để tạo ra một tập tin HTML. Còn trên Mac, bạn có thể dùng TextEdit, Vim trên các hệ điều hành Linux khác. Đừng quên sau đó bạn phải lưu tập tin thành đuôi .html, sử dụng trình duyệt website để đọc nó.
Các tag thông dụng của HTML
Các tag HTML chính thường được sử dụng: inline tags và block-level tags
- Inline elements: Chiếm phần nhỏ không gian của trang web, không bắt đầu dòng mới của trang web, thường dùng để định dạng nội dung bên trong block level elements.
- Elements Block-level : Là loại tag cấp cao nhất được sử dụng toàn không gian trang web, luôn bắt đầu dòng mới của trang. Có 3 block-level tags mà tất cả các trang HTML cần phải có đó là
<html></html>,<head></head>và<body></body>
Inline Tags
Inline tags được sử dụng để định dạng và tạo bố cục cho nội dung bên trong block-level tags. Ví dụ tag <strong></strong> sẽ định dạng chữ in đậm, tag <em></em> sẽ định dạng bằng chữ in nghiêng.
Hyperlinks cũng là yếu tố element cần tag <a></a> và attributes href để xác định link cụ thể. Ảnh cũng là element inline, bạn có thể thêm ảnh bằng cách sử dụng tag <img> không cần tag đóng. Bên cạnh đó, bạn nên sử dụng attribute src để xác định nguồn ảnh.
Xem thêm: Hướng dẫn thiết kế giao diện web bằng bootstrap chi tiết
Block-Level Tags
Có 3 block level tags mà mỗi trang HTML cần có, đó là <html>, <head>, và <body>.
- Tag <html></html> : Element cao nhất dùng để đóng gói mỗi trang HTML.
- Tag <head></head> : chứa các thông tin meta ví dụ như tiêu đề trang và charset.
- <body></body> : Tag dùng để đóng gói tất cả nội dung hiện trên trang.
Vai trò của HTML trong Website
Một website chuẩn sẽ được hình thành bởi những yếu tố sau:
- Thứ nhất, HTML – Xây dựng cấu trúc website, định dạng các siêu văn bản.
- Thứ hai, CSS – Định dạng các siêu văn bản dạng thô được tạo ra từ HTML, tạo thành một bố cục website và có màu sắc, có ảnh nền,….
- Thứ ba, Javascript – Yếu tố tạo ra những sự kiện tương tác với hành động người dùng ( như là chat, hiệu ứng slide, update nội dung).
- Thứ tư, PHP – Yếu tố ngôn ngữ lập trình xử lý và trao đổi dữ liệu giữa máy chủ đến trình duyệt.
- Thứ năm, MySQL – Yếu tố của hệ quản trị cơ sở dữ liệu truy vấn có cấu trúc.
Nếu website là một cơ thể hoàn chỉnh, HTML chính là bộ xương. Dù website của bạn có thuộc thể loại nào, giao tiếp với ngôn ngữ lập trình nào vẫn phải cần HTML để hiển thị nội dung cho người dùng xem.
Ưu – Nhược điểm của HTML
Ưu điểm HTML:
- HTML ngày càng được sử dụng rộng rãu, được cộng đồng sử dụng nhiều hơn, có rất nhiều tài nguyên để hỗ trợ
- HTML dễ hiểu và cũng dễ học
- Mã nguồn mở miễn phí
- Dễ dàng tích hợp các ngôn ngữ PHP, Python…
Nhược điểm HTML:
- HTML được sử dụng chủ yếu trong web tĩnh, do dó các tính năng tự động như realtime thời gian thực hay update cần sử dụng Javascript, hoặc sử dụng ngôn ngữ bên thứ 3.
- Một số trình duyệt chậm hỗ trợ tính năng mới.
Xem thêm: Cách thiết kế web hiệu quả chỉ với 6 bước đơn giản
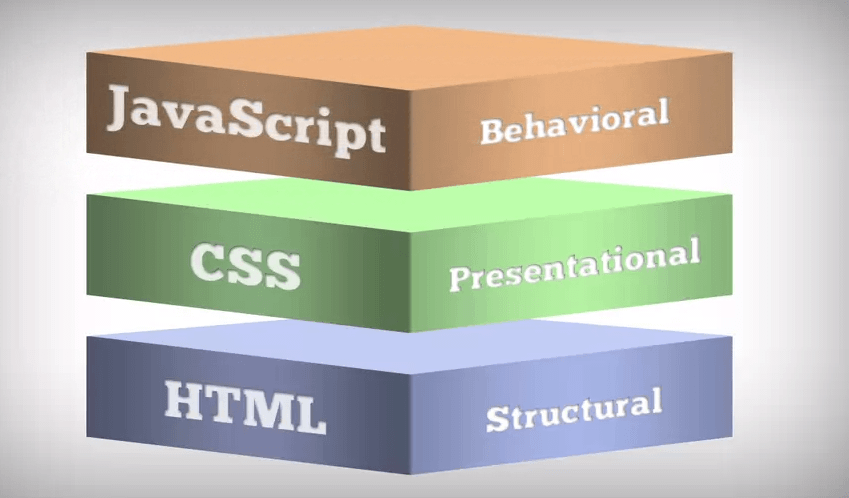
Sự bổ trợ nhau của 3 yếu tố HTML, CSS và Javascrift
Mỗi yếu tố HTML thôi chưa đủ để xây dựng nên một trang web chuyên nghiệp. Ngoài HTML, các lập trình viên thường để thêm các element dạng văn bản và xây dựng giao diện cấu trúc cho nội dung trên trang.
Việc kết hợp giữa HTML và CSS, Javascrift giúp website của bạn tăng sự trải nghiệm của người dùng và có thể thiết lập nên các chức năng khác như:
- Javascrift giúp trang web tạo ra các chức năng tự động như slider, thư viện ảnh…
- CSS có vai trò quan trọng trong việc xây dựng background, màu sắc, các hiệu ứng trên trang.
Để việc lập trình website trở nên hiệu quả và tiết kiệm công sức, thời gian hơn, bạn có thể sử dụng các phần mềm lập trình HTML miễn phí như Sublime Text, Visual Studio Code, Atom.

Xem thêm:
Lời kết
Bài viết trên đã được Enweb giải thích khá chi tiết về yếu tố HTML viết tắt của từ gi và tất tần tật các yếu tố liên quan xoay quanh HTML. Đây có lẽ là một vài thông tin để bạn tham khảo nhưng trong thực tế, những yếu tố này có vai trò rất quan trọng, đặc biệt đối với những người làm web, thiết kế web.
Cảm ơn các bạn đã theo dõi. Hy vọng bài viết của chúng tôi đã cung cấp cho bạn được những thông tin hữu ích!







