Sở hữu bảng màu CSS chuẩn đẹp sẽ giúp bạn tự tin hơn trong thiết kế, lập trình web, bởi màu sắc là yếu tố không thể thiếu trong thế giới Internet. Trong bài viết dưới đây EnWeb sẽ giới thiệu đến các bạn cách xác định mã màu kèm theo những bảng mã màu HTML, CSS, RGB cơ bản, đầy đủ và thông dụng nhất.
Cách xác định mã bảng màu CSS hiệu quả
Hiện nay có khá nhiều cách để xác định mã màu khác nhau, dưới đây là hai cách xác định thông dụng nhất bạn có thể tham khảo.

Xem thêm: Bật mí top 5 loại mã nguồn mở thiết kế web tốt nhất hiện nay, TẠI ĐÂY
Xác định theo các kết hợp bảng màu RGB
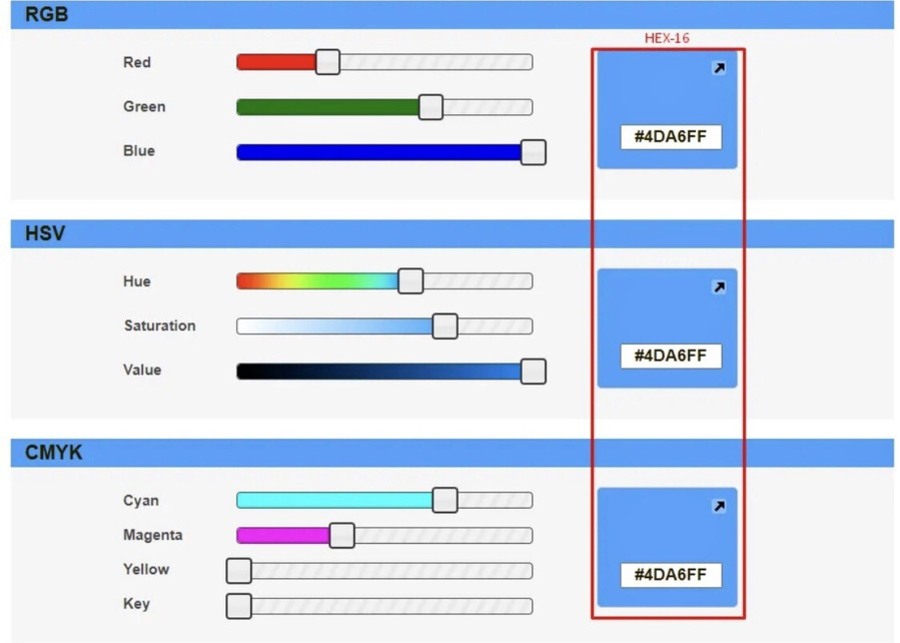
Hệ màu RGB được sử dụng rất phổ biến trong thiết kế vật thể trên màn hình, điện thoại hoặc các thiết bị điện tử khác. RGB chính là cụm từ viết tắt của tiếng Anh theo cơ chế hệ màu cộng, cụ thể: R: Red (màu đỏ), G: Green (màu xanh lá cây), B: Blue (màu xanh lam). Cách viết: rgb(giá trị 1, giá trị 2, giá trị 3) cùng với các giá trị từ 0 cho đến 255.
Ví dụ: rgb(147,157,3).
Xác định bảng màu css theo hệ thập lục phân – HEX
HEX được viết tắt từ cụm từ “hexadecimal”. Cách viết mã màu css bao gồm dấu “#” kết hợp dãy ký tự Latin. Bao gồm số hoặc là chữ (theo hệ thập lục phân) không cần phân biệt chữ in hoa và chữ thường. Những ký tự Latin sẽ được chấp nhận là: a, b, c, d, e, f, A, B, C, D, E, F.
Ví dụ: #505050.
Cách thiết lập màu phần tử
Đối với các phần tử cụ thể
<element style=”color: code;”></element>
Đối với toàn bộ phần tử cùng loại. Được đặt mã trong thẻ <style> ở phần đầu:
<style>
element { color: code; }
</style>
Ví dụ: Khi muốn đặt màu văn bản của đoạn văn thành màu đỏ.
Đầu tiên cần thiết lập màu của đoạn văn cụ thể:
<p style=”color: #FF0000;”>Some text …</p>
Sau đó thêm màu cho toàn bộ đoạn văn
<style>
p { color: #FF0000; }
</style>
Cách đặt màu nền của phần tử
element { background: code; }
Ví dụ: Khi đặt màu nền đoạn văn thành màu đỏ.
Đặt màu nền đoạn văn cụ thể:
<p style=”background: #FF0000;”>Some text …</p>
Sau đó đặt màu nền cho toàn bộ các đoạn văn:
<style>
p { background: #FF0000; }
</style>
Đặt màu đường viền phần tử
element { border-color: topcoder rightcode bottomcoder leftcode }
Ví dụ: Khi đặt màu đường viền đoạn văn thành màu đỏ, lục, lam và đen:
Đầu tiên đặt màu đường viền đoạn văn cụ thể:
<p style=”border-color: #FF0000 #00FF00 #0000FF #000000; border-style:solid”>Some text …</p>
Đặt màu đường viền của toàn bộ các đoạn văn:
<style>
p { border-color: #FF0000 #00FF00 #0000FF #000000; }
</style>
Mã bảng màu CSS, HTML và RGB cơ bản đầy đủ nhất
Dưới đây là tổng hợp mã bảng màu CSS, mã màu HTML và RGB đầy đủ và cần thiết cho công việc. Bao gồm cả mã màu áp dụng cho code CSS, HTML và mã màu RGB cho các nhà thiết kế website, lập trình viên, designer,…Với bảng màu CSS, HTML, RGB này, bạn chỉ cần copy mã màu về trực tiếp là có thể sử dụng ngay.

Mã bảng màu CSS thường được sử dụng trong thiết kế
Thông thường trong thiết kế sẽ sử dụng bảng mã màu CSS sau:

Tham khảo: Làm web giá rẻ Đà Nẵng uy tín và chất lượng
Bảng màu RGB đầy đủ trong thiết kế
Tiếp theo tổng hợp bảng mã màu RGB theo dải màu chủ đạo:







Bảng màu CMYK được sử dụng trong in ấn
CMYK là hệ màu thông dụng được sử dụng trong thiết kế và in ấn. CMYK là viết tắt của: C: Cyan, M: Magenta, Y: Yellow, K: Keyline. Hệ màu này được dùng nhiều vì giúp tiết kiệm mực khi in, nhờ đó giảm thiểu được chi phí sản xuất. Ngoài ra khi thiết kế trên hệ màu này sẽ tăng tính chân thực hơn, khách hàng cũng sẽ dễ dàng chọn được màu in phù hợp.

Mã màu các trang mạng xã hội
Bảng màu dưới đây sẽ liệt kê các màu sắc chủ đạo trong logo các trang mạng xã hội nổi tiến hiện nay như: Facebook, Google, Twitter, Digg,…

Bật mí cách xóa trang web mặc định trên Google Chrome cực đơn giản, chi tiết: https://enweb.vn/cach-xoa-trang-web-mac-dinh-tren-google-chrome/
Các phần mềm online lấy mã màu
Hiện có rất nhiều cách để bạn có thể lấy mã màu trong ảnh, đơn giản nhất là sử dụng các cung cụ lấy mã màu online bởi bạn không phải cần tải hay cài đặt. Sau đây là một số trang lấy màu cho các bạn tham khảo:

- Công cụ Color Cop: Giao diện của Color tương tự như công cụ tra màu trong Photoshop. Công cụ này giúp hỗ trợ nhiều hệ màu như: RGB, Hex…
- Just Color Picker: Công cụ hỗ trợ tốt cho các lập trình viên, nhà thiết kế đồ họa, giúp tra nhiều hệ màu như: HSV, RGB, HSL, HTML…
- Pixie: Đây là một phần mềm nhẹ, dễ dùng với giao diện đơn giản. Bạn chỉ cần di chuột vào vị trí muốn lấy màu, thông tin của mã màu sẽ xuất hiện ngay sau đó.
- ColorPix: Đây cũng là công cụ giúp lấy mã màu hiệu quả.
Trong trường hợp ở trên trình duyệt web, bạn có thể thực hiện kiểm tra code của phần tử cần xem màu thông qua các hai bước sau:
Bước 1: Rê chuột đến vị trí cần xem mã màu > nhấn chuột phải > Inspect (Kiểm tra).
Bước 2: Tại tab Style sẽ có thuộc tính color hoặc background-color > Xem mã màu là gì > lưu lại để sử dụng.
Ngoài ra, bên cạnh mã màu cũng có 1 ô vuông nhỏ giúp bạn có thể thử thiết kế đó cùng với nhiều màu sắc khác nhau. Bạn thực hiện bằng cách Click chuột trái vào ô vuông là có thể sử dụng công cụ lấy mã màu của Chrome.
Lời kết
Qua bài viết chúng tôi đã cung cấp cho các bạn bảng màu CSS, HTML, RGB cơ bản, các mã màu thông dụng nhất cùng với cách xác định và các phần mềm hỗ trợ lấy mã màu hiệu quả. Hy vọng qua bài viết các bạn có thể chọn cho mình được mã màu phù hợp để thực hiện trong việc thiết kế của mình. Nếu còn gì vướng mắc, đừng ngần ngại hãy để lại dưới phần bình luận, đội ngũ của chúng tôi luôn sẵn sàng giải đáp cho các bạn tốt và sớm nhất!
Cảm ơn bạn đọc đã quan tâm bài viết, hẹn gặp lại các bạn trong các bài viết tiếp theo của Công ty thiết kế web Đà Nẵng EnWeb.







